Бібліотеки та фреймворки, з якими працює фронтенд-спеціаліст, теж впливають на розмір винагороди. Також, варто приділити увагу англійській — рівня Intermediate повинно вистачити для більшості вакансій. Розумінням, як відбувається взаємодія FrontEnd-a з BackEnd-ом. Уміти верстати макети завдяки стилям CSS та розмітці.
Дещо нижча медіанна зарплата в стартапах та аутсорсі ($2350 та $2200 відповідно). У цих компаніях приблизно третина фронтендерів — джуніори чи інтерни. На українському ринку фрілансу, на мій погляд, більш затребувані універсали, які можуть займатися і версткою, і фронтендом, і бекендом.

Сенс у тому, що на цьому сервісі ви можете розмістити файли зі свого комп’ютера і зберігати їх на віддаленому сервері. Причому, робити це можете абсолютно безкоштовно. Не важливо, чи працює ваш додаток, чи завалився з якоїсь причини — все це має бути записане в логах.

Навчання за даною спеціальністю легше, ніж на Java або C#/.NET Developer`a, проте є одна неприємна тенденція для новачків. Якщо сюди додати велику конкуренцію за місце фронтенд-джуна, картина стає ще сумніше. Найбільший веб-сервіс для хостингу IT-проектів та їхньої спільної розробки. Веб-сервіс заснований на системі контролю версій Git та розроблений на Ruby on Rails та Erlang компанією GitHub. Насамперед, сервіс Gitub – це хмарне сховище файлів.
Вони не менш важливі, але не є темою цієї статті. Значною перевагою цієї бібліотеки є наявність тисяч плагінів та доповнень. Можна зробити будь-який слайдер, галерею чи складний анімаційних ефект. Після чого на мене вийшов рекрутер компанії 3SS — створення стримінгових сервісів. Я люблю компи з дитинства, навіть намагався піти на програмування в технікум радіоелектроніки, але втрапив на кафедру радіоелектроніки та з третього курсу мене вигнали. Пробував здавати квартири, але відверто амортизація власної квартири в такому обсягу, як вийшло в мене після студентів, нелогічна.
Вона підійде творчим людям, яким цікаво програмування і дизайн в рівній мірі. Он, автор стартової статті робить якраз відео курси, а не текстові. Так, у них є свої мінуси (наприклад, у FreeCodeCamp погана структурованість, а у W3School немає завдань). Ну і відео канал автора стартової статті — це про те, як залякати і відштовхнути новачка, а не навчити. Ну я до того, що батьки нам віддали купу годин власного життя і не за максимальною ставкою. В цьому плані та списку технологій я повністю упустив такі речі, як англійська мова та soft expertise.
З його допомогою можна створювати логічні частини програми окремо один від одного. Тобто писати незалежні блоки коду, які можна як завгодно міняти, не торкаючись інших. Основна причина, з якої варто вивчити PHP — це WordPress (або будь-яка інша CMS).
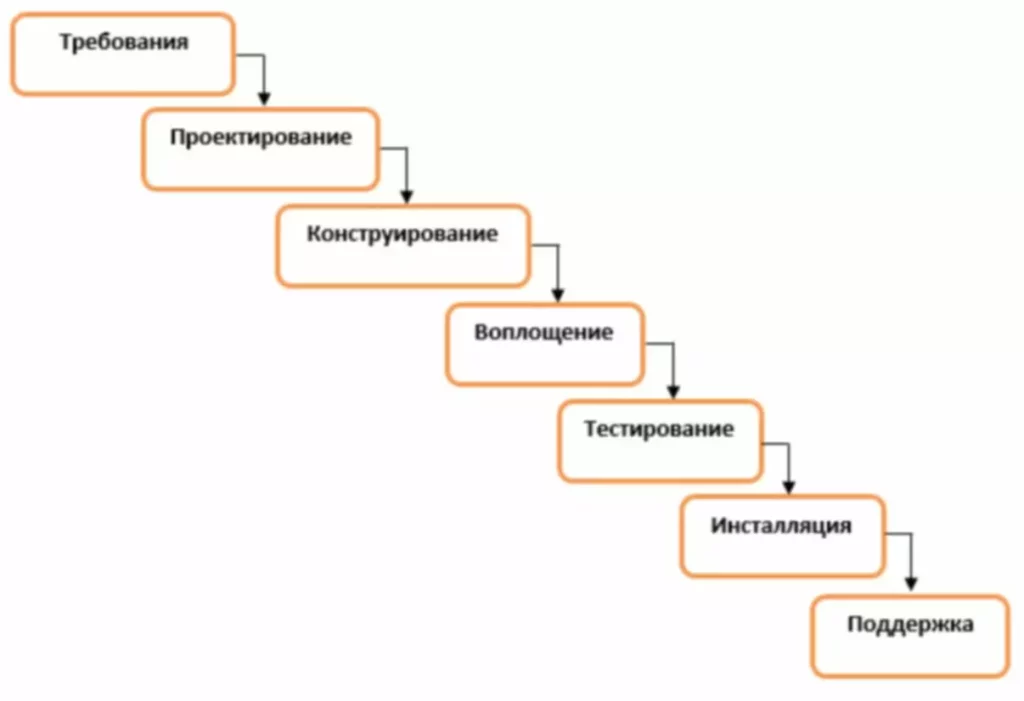
Front-End-розробник – це верстальник і програміст в одній особі, герой стилю і коду, що проектує інтерфейс користувача. Agile/Scrum теж важливі, але я більш на технічних складових акцентував увагу. У середньому на одну позицію припадає 3 кандидатів (вакансії перекривають потребу в роботі на 36%). Протягом курсу студенти виконують декілька курсових проєктів, а одному із них – фінальному, приділяється особлива увагу наприкінці. Володіти принципами створення форм та аналізу даних користувача з використанням регулярних виразів. Розбиратися у реалізації клієнтських сценаріїв під різні браузери.
- Таким чином, HTML, CSS і Git — перші сходинки, які треба буде пройти фронтенд розробнику-початківцю.
- На занятті виконаємо першу розмітку сайту для сучасної пекарні “SHOP bakery”, розберемо як працювати із зображеннями і інтерактивними елементами.
- По-друге, обов’язки фронтенд розробника передбачають поєднання програмування з творчістю, так як результат його роботи — це барвисті, зручні та багатофункціональні веб-інтерфейси.
- Я впевнений, що стаття дасть відповідь на це запитання та зекономить комусь багато часу.
- Якщо вам легше сприймати нові знання російською чи англійською, ви можете записатися у міжнародну групу.
- HTML5 освоїли 43% охочих працювати frontend-розробниками.
Маючи базові знання з Back-end (NodeJS, Express, MongoDB), ми можемо уже створити повноцінний складний проєкт з допомогою одного JavaScript. Досвід показує, що такі знання будь-якому висококваліфікованому Front-end розробнику особливо важливі. курси фронтенд На щастя, дуже сильно розбиратися з нею не потрібно. React, Vue, Angular є зараз найпопулярнішими JS-фреймворками. Саме їх використовує більшість outsource та продуктових компаній. Рульове колесо повертається вправо, потім назад вліво.
Чудова мова, яка розширює можливості JS для розробників, наприклад, додавши типізацію чи інтерфейси. Активно зараз використовується як на back-end, так і на front-end. Прочитайте Роберта Мартіна та його книгу «Чистий код».

Але все залежить від вільного часу, бажання, інтелектуальних здібностей і ще багатьох факторів. В рамках Genius Space Ви дізнаєтесь як потрапити в топові IT-компанії, ми розповімо покроково як треба знайомитись з вимогами, етапами співбесід та технологіями, які використовує компанія. Таким чином Ви знатимете, які компетенції варто розвивати, щоб працевлаштуватися в ту чи іншу компанію. Ви матимете реальну можливість поспілкуватися з рекрутерами та HR-ами, а також з менеджерами проектів або технічними фахівцями. Також в компанії Genius Space працює унікальний відділ топових рекрутерів, які вам будуть допомогати в пошуку компанії вашою мрії. Фронтенд — один з найпростіших шляхів потрапляння до IT-кухні разом із тестуванням.
Дізнаєтесь, як позиціонувати елементи на сторінці. Наприклад, зробити шапку сайту фіксованою у верхній частині, або розмістити текст поверх зображення. Також, на занятті поговоримо про порядок накладання елементів один на одний і керування відображенням вмісту елемента.
HR менеджер інформує студентів про можливості стажування і відкриті вакансії і допомагає студентам успішно працевлаштуватися. Безкоштовне онлайн тестування на TestProvider.com, сертифікати і Диплом. Після кожного модуля програми студенти проходять тестування і отримують сертифікати, які підтверджують рівень знань.
На щастя, це можна автоматизувати за допомогою EsLint або Prettier. Також нам потрібно запускати наші додатки з консолі однією командою. Тут на допомогу приходять npm script, Grunt, Gulp або той самий Webpack. Коли ми створили перші проєкти, прийшов час показати їх світові. Тут ми починаємо освоювати найпростіші підходи до розгортання проєктів і їхній доступ в інтернеті.
Продемонструйте роботодавцю зацікавленість сучасними технологіями. Якщо ви відвідуєте конференції та додаткові освітні курси, обов’язково вкажіть це. За відсутності портфоліо до резюме можна додати посилання на виконані власні проєкти.
Маленькі компанії, в яких працює до 10 співробітників, зазвичай платять трохи більше сеньйорам ($4400 проти $4000 загалом), проте економлять на джуніорах ($600 проти $750). Мова гіпертекстової розмітки сторінок, яку застосовують для розмітки документів для перегляду веб-сторінок у браузері. Його використовують для того, щоб дати браузеру зрозуміти, як потрібно відображати завантажений сайт або сторінку. Частину роботи Front-end розробника передали дизайнеру, а саме частину верстки. Інструменти Figma та їй подібні генерують CSS компонентів. З одного боку, стало легше, але з іншого — на вільне місце додали іншу технологію — Docker.
Коштують вони не дуже дорого, але користі принесуть вам багато. На співбесідах буде, що показати, адже своє портфоліо потрібно кудись завантажити. Додатково до CS50 курсу, де також згадується GIT, можу порекомендувати свій безкоштовний курс Git for beginenrs на YouTube. Також на офіційному сайті можна абсолютно безкоштовно використовувати підручник «Pro Git» від Scott Chacon та Ben Straub. Після чого замовляєте обід, тобто, обравши потрібний товар, тиснете на кнопку «сплатити». Офіціант приймає замовлення — на цьому фронтенд закінчується, бо офіціант іде на кухню — до сервера, тобто ваш платіж пішов.
Вчителі завжди допоможуть навіть поза навчанням якщо щось не зрозуміло. Рівень англійської теж має значний вплив на зарплати фронтендерів. Виняток — початківці з досвідом роботи до року, їхні зарплати не залежать від рівня англійської. Ті, для кого JavaScript є основною мовою програмування, віддають перевагу бібліотеці React.js (70%), далі за популярністю — Angular (19%).
На перший погляд, список технологій може здатися довгим, але ж ви не думали, що програмістам платять великі гроші просто так? Це складна робота, яка потребує постійного навчання. І як я вже писав на початку, ці теми та технології вивчаються роками, поступово.
Ця робота теж може бути творчою — наприклад, якщо вам раптом потрібно витиснути із сервера те, на що він не здатний, але може бути. Освоюємо теги та побудову сторінки — каркас вебсайту. Доступних матеріалів багато, наприклад, той же CS50 від Гарвардського університету, але уже спеціально для вебпрограмування. Переклад українською також доступний на Прометеус. Хоч HTML і не оновлюється часто, зручніше навчатися по курсах або туторіалах на вебсайтах, ніж по книгах — наочніше буде.
Матеріал буде цікавий початківцям, хто прагне пов’язати своє життя з веброзробкою. Сьогодні навчання програмуванню є неймовірно простим — будь-який матеріал можна загуглити або глянути на YouTube. Найскладніше — визначити, а що ж саме потрібно гуглити. Я впевнений, що стаття дасть відповідь на це запитання та зекономить комусь багато часу. Однак визначення точного часу, який потрібний для становлення джуном, не так просто.